Intuitives System
Es ist das drin, was draufsteht
Entgegen der landläufigen Meinung nimmt die Phase des Codeschreibens nicht immer den zentralen Platz im Design- und Entwicklungsprozess einer Website ein. In erster Linie sind es die Technologien, die uns in den Sinn kommen, wie HTML, CSS und JavaScript, die in der Tat das Bild des Webs schaffen, an das wir gewöhnt sind, und die Art und Weise definieren, wie wir mit Informationen interagieren. Was in der Regel übersehen wird, aber vielleicht der wichtigste Teil des Entwicklungsprozesses ist, ist die vorbereitende Informationssammlung, die sorgfältige Planung und die Support-Phasen nach dem Start der Website. In diesem Artikel werden wir darüber sprechen, wie ein typischer Website-Entwicklungsprozess aussehen kann. Sie können eine unterschiedliche Anzahl von Stufen identifizieren, aus denen sich der Entwicklungsprozess zusammensetzt. In der Regel sind es fünf bis acht, aber in jedem Fall ist das Gesamtbild ungefähr gleich. Bleiben wir bei dem Durchschnittswert stehen. Es gibt also sieben Hauptphasen der Entwicklung:
Zeitplan für die Entwicklung
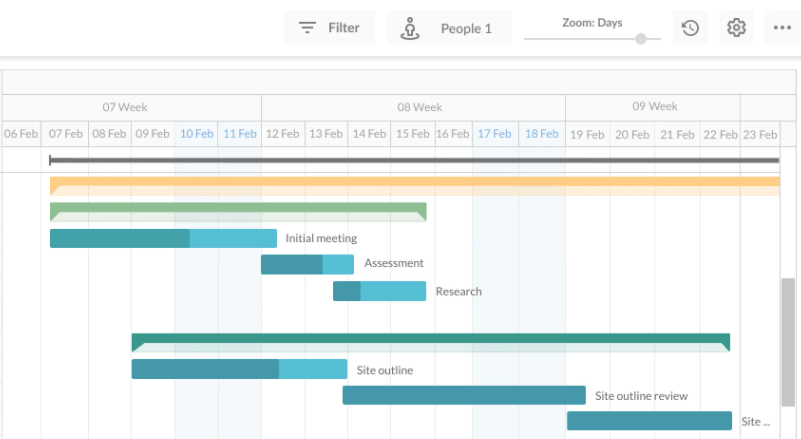
Wenn Sie mit der Planung Ihres Website-Entwicklungsprozesses beginnen, sind die beiden Hauptprobleme, mit denen Sie konfrontiert werden, Zeit und Kosten der Entwicklung. Diese beiden Werte hängen weitgehend von der Größe und Komplexität des Projekts ab. Um einen Überblick über den Ablauf des Projekts zu geben, können Sie einen Zeitplan für den Entwicklungsprozess erstellen, der die Hauptaufgaben des Projekts sowie die einzelnen Schritte enthält, aus denen es besteht. So behalten Sie den Überblick und können sicher sein, dass Ihre Aufgaben pünktlich erledigt werden. Zu diesem Zweck verwenden wir am liebsten GanttPRO, ein praktisches Gantt-Diagramm für die Online-Verwaltung von Projekten und Aufgaben:

Wir haben eine detaillierte Beschreibung jeder Phase des Lebenszyklus der Web-Entwicklung vorbereitet, einschließlich der ungefähren Zeit, die für die Fertigstellung jeder Phase benötigt wird. Wir haben auch eine Liste mit den wichtigsten Entwicklungsstufen erstellt, damit Sie sicher sein können, dass Sie nichts übersehen haben. Sie ist am Ende dieses Artikels verfügbar und Sie können sie als Anregung verwenden, wenn Sie mit der Entwicklung Ihrer eigenen Website beginnen.
Phase 1: Sammeln von Informationen
Die vorbereitende Forschungs- und Informationssammlungsphase bestimmt, wie alle nachfolgenden Entwicklungsphasen ablaufen werden. Das Wichtigste in dieser Phase – ein klares und vollständiges Verständnis davon zu bekommen, was der Zweck Ihrer zukünftigen Website sein wird, welche Ziele Sie damit erreichen wollen, sowie die Zielgruppe, die Sie ansprechen wollen. Diese Art der Fragebogen-Webentwicklung wird die beste Strategie für die weitere Entwicklung des Projekts bestimmen. Nachrichtenportale unterscheiden sich von Unterhaltungsseiten und Seiten für Jugendliche unterscheiden sich von denen für ein erwachsenes Publikum. Verschiedene Websites bieten den Besuchern unterschiedliche Funktionen, so dass in dem einen oder anderen Fall unterschiedliche Technologien verwendet werden sollten. Ein detaillierter Plan, der auf der Grundlage der in dieser Phase gewonnenen Daten erstellt wird, kann Sie davor bewahren, zusätzliche Ressourcen für die Lösung unvorhergesehener Schwierigkeiten auszugeben, wie z. B. die Änderung des Designs oder das Hinzufügen von Funktionen, die ursprünglich nicht vorgesehen waren.
Ungefähre Zeit: 1 bis 2 Wochen
Phase 2: Erstellen der Sitemap und Layouts
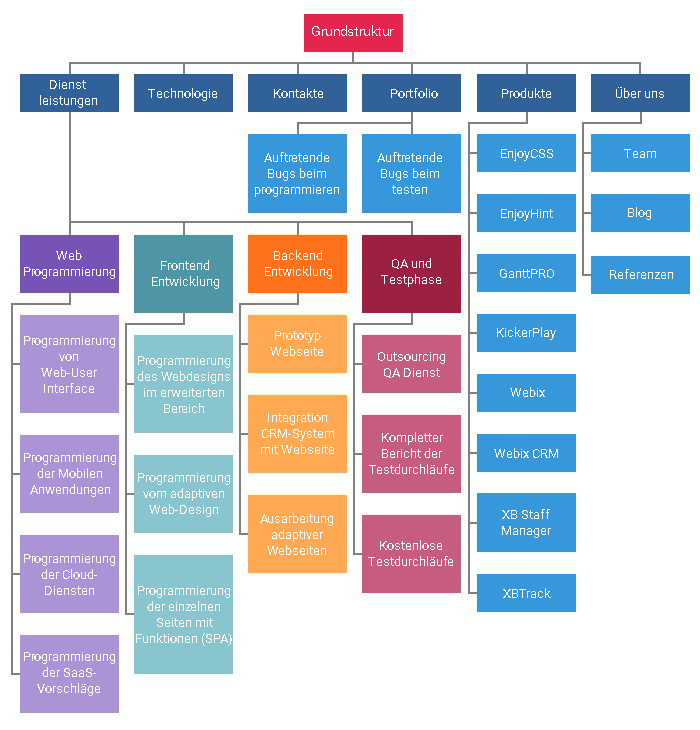
In diesem Stadium der Entwicklung kann sich der Kunde bereits ein Bild davon machen, wie der zukünftige Standort aussieht. Basierend auf den im vorherigen Schritt gesammelten Informationen wird eine Sitemap erstellt. So sieht z.B. die Sitemap von XB Software aus:

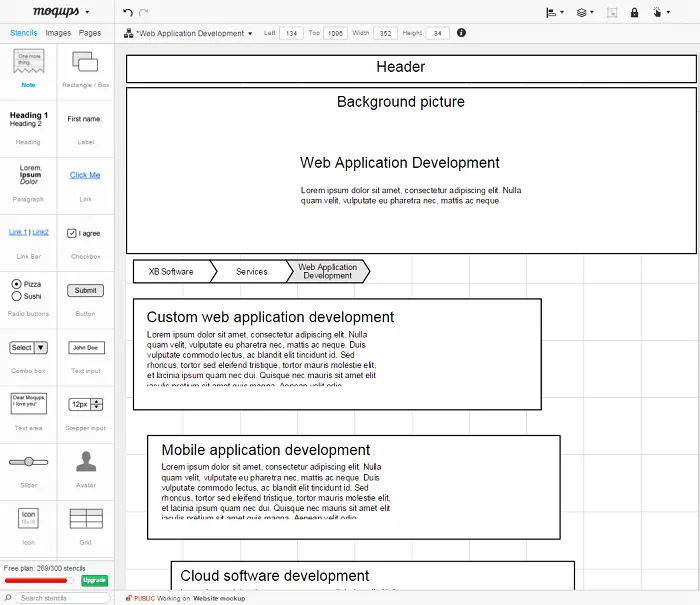
Eine Sitemap beschreibt die Beziehung zwischen verschiedenen Teilen Ihrer Website. Es hilft zu verstehen, wie benutzerfreundlich es sein wird. Aus der Sitemap können Sie die „Entfernung“ von der Startseite zu den anderen Seiten bestimmen, was hilft zu beurteilen, wie einfach es für den Benutzer sein wird, zu den Informationen zu gelangen, die ihn interessieren. Der Hauptzweck einer Sitemap ist es, ein einfach zu navigierendes und benutzerfreundliches Produkt zu erstellen. Dies ermöglicht Ihnen, die interne Struktur der zukünftigen Site zu verstehen, aber es beschreibt nicht, wie die Site aussehen wird. Manchmal kann es wichtig sein, die Zustimmung des Kunden einzuholen, bevor man mit dem Schreiben von Code oder Design beginnt. Erstellen Sie in diesem Fall ein Layout (Wireframe oder Mock-up). Das Layout ist eine visuelle Darstellung der zukünftigen Website-Oberfläche. Aber im Gegensatz zur Vorlage, über die wir als Nächstes sprechen werden, enthält sie keine Designelemente wie Farben, Logos usw. Er beschreibt nur, welche Elemente auf der Seite platziert werden und wie sie angeordnet werden sollen. Das Layout ist eine Art Umriss des zukünftigen Standorts. Sie können einen der verfügbaren Online-Dienste verwenden, um Layouts zu erstellen. Wir verwenden normalerweise Moqups.

Auch in diesem Stadium lohnt es sich zu entscheiden, welcher Stack (Programmiersprache, Frameworks, CMS) verwendet werden soll.
Ungefähre Zeit: 2 bis 6 Wochen
Phase 3: Design: Seitenlayout, Überprüfung und Freigabe
In dieser Phase nähert sich die Website noch weiter ihrer endgültigen Form an. Alle visuellen Inhalte wie Bilder, Fotos und Videos werden jetzt erstellt. Auch in diesem Schritt sind alle Informationen, die in der allerersten Phase des Projekts gesammelt wurden, extrem wichtig. Bei der Gestaltung sollten in erster Linie die Interessen des Kunden und der Zielgruppe berücksichtigt werden. Der Designer erstellt in diesem Stadium eine Seitenvorlage (Seitenlayout). Der Hauptzweck der Vorlage – die Struktur der Seite, ihren Inhalt zu visualisieren, sowie die grundlegende Funktionalität anzuzeigen. Im Gegensatz zum Layout nutzt es diesmal die Gestaltungselemente. Die Vorlage enthält Farben, Logos und Bilder. So lässt sich beurteilen, wie das Endergebnis auf der fertigen Seite aussehen wird. Einmal erstellt, kann die Vorlage an den Kunden gesendet werden. Nachdem er die Arbeit des Kunden überprüft hat, sendet er sein Feedback. Wenn er mit irgendeinem Aspekt des Designs nicht zufrieden ist, müssen Sie die vorhandene Vorlage ändern und erneut an den Kunden senden. Dieser Zyklus wird so lange wiederholt, bis der Kunde mit dem Ergebnis vollkommen zufrieden ist.
Ungefähre Zeit: 4 bis 12 Wochen
Phase 4: Erstellen von Inhalten
Der Prozess der Inhaltserstellung geht in der Regel Hand in Hand mit den anderen Phasen der Entwicklung und seine Rolle sollte nicht unterschätzt werden. In diesem Schritt müssen Sie die Essenz dessen beschreiben, was Sie Ihrem Website-Publikum mitteilen möchten, und einen CTA (Call to Action) hinzufügen. Zu dieser Phase gehört auch das Erstellen attraktiver und einprägsamer Überschriften, das Schreiben und Redigieren von Texten, das Zusammenstellen vorhandener Texte usw. All dies erfordert zusätzlichen Zeit- und Arbeitsaufwand. In der Regel stellt der Kunde bereits fertige Inhalte zur Verfügung, die auf der Website veröffentlicht werden können. Es ist wichtig, dass alle Inhalte vor oder während der Entwicklungsphase vorbereitet werden.
Ungefähre Zeit: 5 bis 15 Wochen
Phase 5: Layout und Entwicklung
Jetzt können Sie endlich direkt zum Layout der Seite übergehen. Alle zuvor entwickelten grafischen Elemente werden in diesem Stadium verwendet. Normalerweise wird zuerst die Startseite erstellt, und dann werden die anderen Seiten entsprechend der in der Sitemap entwickelten Hierarchie hinzugefügt. In dieser Phase erfolgt auch die Installation des CMS. Alle statischen Elemente der Webseite, deren Design zuvor bei der Template-Erstellung entwickelt wurde, werden in echte dynamische interaktive Elemente der Webseite umgewandelt. Eine weitere wichtige Aufgabe ist die SEO-Optimierung (Search Engine Optimization), d.h. die Optimierung der Elemente einer Website (Titel, Beschreibungen, Schlüsselwörter), um deren Positionen in den Suchmaschinenergebnissen zu erhöhen. Die Gültigkeit des Codes ist in diesem Fall extrem wichtig.
Ungefähre Zeit: 6 bis 15 Wochen
Phase 6: Testen und Einführen
Das Testen ist wahrscheinlich der routinemäßigste Teil der Entwicklung. Jeder Link muss getestet werden, jedes Formular und jedes Skript muss getestet werden. Der Text sollte mit einer Rechtschreibprüfung getestet werden, um mögliche Tippfehler und Irrtümer zu erkennen. Code-Validatoren werden verwendet, um sicherzustellen, dass der im vorherigen Schritt erstellte Code vollständig mit den aktuellen Webstandards übereinstimmt. Dies kann wichtig sein, wenn z. B. die Cross-Browser-Kompatibilität für Sie entscheidend ist. Nachdem Sie Ihre Website geprüft und erneut geprüft haben, kann sie auf einen Server hochgeladen werden. In der Regel wird dazu ein FTP-Client verwendet. Nach dem Hochladen der Website auf den Server müssen Sie noch einen Test durchführen, um sicherzustellen, dass beim Hochladen keine unvorhergesehenen Fehler aufgetreten sind und alle Dateien intakt und unversehrt sind.
Ungefähre Zeit: 2 bis 4 Wochen
Phase 7: Support: Anwender-Feedback und regelmäßige Updates
Es ist wichtig zu verstehen, dass eine Website eher eine Dienstleistung als ein Produkt ist. Es reicht nicht aus, sie einfach nur an den Verbraucher zu „liefern“. Es ist auch wichtig sicherzustellen, dass alles wie geplant funktioniert und dass die Benutzer mit dem Endprodukt zufrieden sind. Sie müssen auch darauf vorbereitet sein, bei Bedarf schnell Änderungen vorzunehmen. Ein Feedback-System ermöglicht es Ihnen, Probleme zu identifizieren, auf die die Besucher der Website stoßen. Die wichtigste Aufgabe in solchen Fällen wird sein, die Probleme so schnell wie möglich zu lösen. Andernfalls ist es wahrscheinlicher, dass Ihre Benutzer eine andere Ressource bevorzugen, als diese Unannehmlichkeiten in Kauf zu nehmen. Auch sollten Sie die regelmäßigen Updates Ihres CMS nicht vergessen. Regelmäßige Updates bewahren Sie vor Fehlern und Sicherheitsproblemen.
Kontinuierlicher Prozess
Fazit
Sie sollten immer daran denken, dass der Prozess der Entwicklung einer Website nicht mit dem Schreiben von Code beginnt und nicht endet, wenn die Website gestartet ist. Die Vorbereitungsphase wirkt sich auf alle nachfolgenden Phasen aus und bestimmt, wie produktiv der Projektablauf sein wird. Eine gründliche und eingehende Untersuchung von Aspekten wie Geschlecht, Alter und Interessen der Endnutzer kann sich als entscheidend erweisen. Auch der Support nach dem Launch der Website ist entscheidend. Sie müssen flink genug sein, um auftretende Bugs schnell zu beheben und auftretende Benutzerprobleme zu lösen. Das Verständnis, dass es keine Phasen der Website-Entwicklung gibt, die als unwichtig oder unnötig angesehen werden könnten, hilft Ihnen, unnötigen Ärger zu vermeiden und gibt Ihnen die Gewissheit, dass das Projekt wie vorgesehen abläuft und Sie die volle Kontrolle über den Entwicklungsprozess haben.

